생활코딩님의 강의를 보고 작성한 내용입니다.
링크: https://youtube.com/playlist?list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb&si=6XhkNQ-uEYKeW3CK
10. html이 중요한 이유
1.
html을 아는 사람이 글을 작성하는 것과 일반인이 글을 작성하는 것에 차이가 발생하는 이유?
(왼쪽) 일반인이 제목을 작성하는 방식: 시각적으로만 coding이라는 제목을 가짐
(오른쪽) 지식인이 제목을 작성하는 방식: <h3> coding </h3>
검색 엔진에게 왼쪽의 'coding'은 실제 제목이 아니므로 제목 통해 검색 불가능
-> 오른쪽 지식인의 글이 더 우세할 수 밖에 없음
이처럼 html을 의미에 맞게 작성하는 것은 매우 중요함

2.
WEB의 개방성(accesibility): WEB은 모든 운영체제에서 작동, 공공재
ex) 시각장애인들은 청각화하여 정보를 접하게 됨. 그러나 웹페이지를 만들 때 예쁘게 만든다는 이유로 문자마저 이미지로 만들게 된다면, 시각장애인들은 해당 정보에 접근할 수 없게 됨. 시각장애인을 배려할 수 있는 첫 출발은 html의 태그를 정확히 알고 사용하는 것!
이렇게 html은 비즈니즘적 측면 뿐만 아니라, 휴머니즘적 측면에서 중요함
11. 최후의 문법 속성 & img
웹페이지에 image를 첨부하는 방법에 대해 배움
<img src="원하는 이미지의 주소 작성", width="100%">

속성 attribute
- 위치는 상관 x
- tag가 tag의 이름만으로는 정보가 부족할 때 사용하면 더 많은 의미 부여 가능
12. 부모자식과 목록

이처럼 tag가 포함관계로 서로 연관되어 있을 때,
- 포함한 태그: 부모 tag
- 포함된 태그: 자식 tag

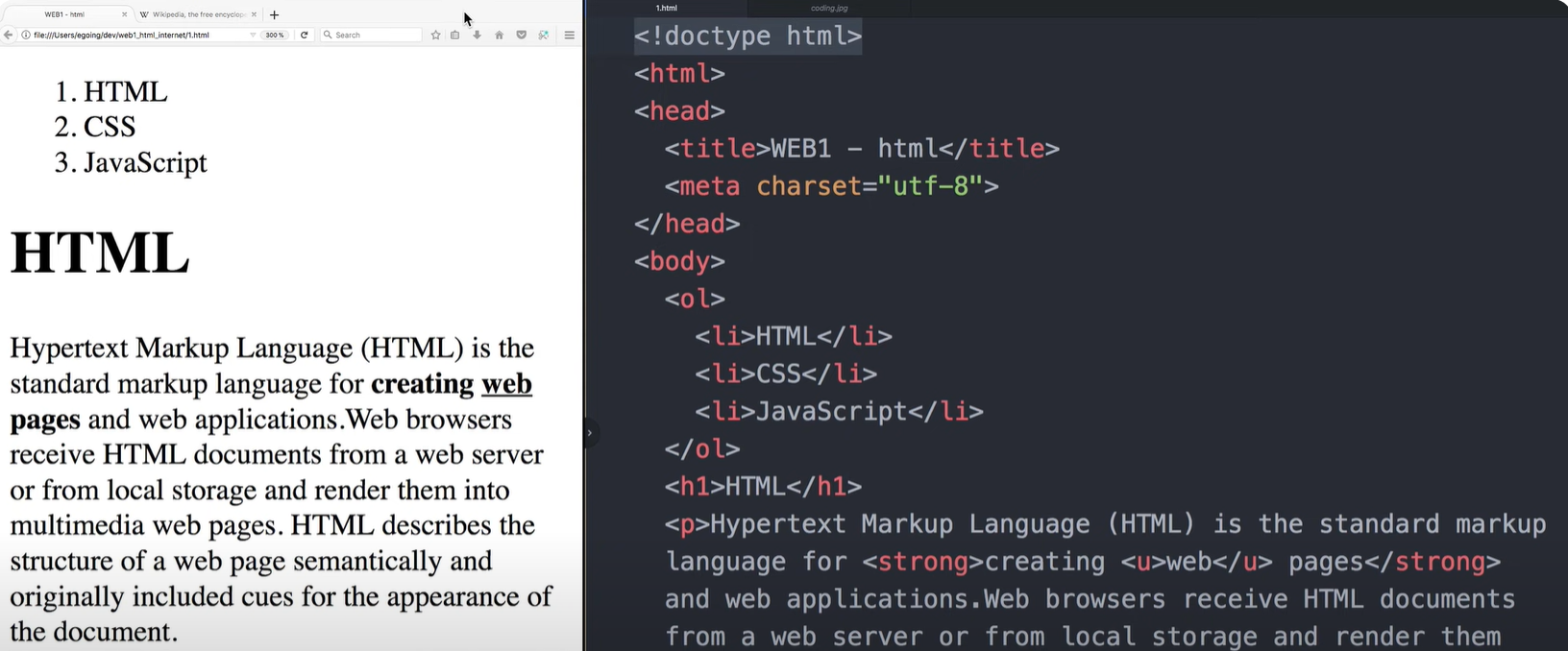
여기서 맨 왼쪽에 있는 목차를 작성해볼 것이다.

코드 설명
: 목차를 만드는 tag인 <li></li>
항목들을 그룹핑하기 위해서는 어디서부터 어디까지가 서로 연관된 항목인지에 대해 경계지어주는 부모 tag가 필요
-> 부모태그 <ul> </ul> 를 반드시 같이 사용함
그런데 이렇게 코드를 작성했을 경우, 만약 목차가 수정된다면 앞 목차 순서 숫자를 일일이 바꿔주어야 한다는 문제점이 생긴다. 이를 막고자 밑 사진과 같이 <ul></ul>이라는 부모 tag 대신에 <ol></ol>이라는 부모 tag 를 사용할 수 있다.
숫자가 자동으로 넘버링 된다는 장점을 가지는 것이다.

- Unordered List의 약자 (ul)
- Ordered List의 약자 (ol)
13. 문서의 구조와 슈퍼스타들

이번 시간에는 사용되는 빈도수가 가장 높은 슈퍼스타 tag들에 대해서 배울 것이다.

1.
<title>원하는 제목 작성</title>: 웹 페이지 제목 (마치, 책 표지와 같은 역할)
2.
컴퓨터는 모든 정보를 0과 1로 저장한다. 그런데 이 0과 1을 어떻게 저장할 것인지에 대한 여러가지 약속들이 존재하는데 그 중 우리는 utf-8을 사용 중이고, 우리가 작성한 파일은 utf-8의 방식으로 작성되고 있다.
<meta charset="utf-8">: 우리가 작성한 파일을 utf-8 방식으로 열라고 지시하는 코드
만약 해당 코드를 작성하지 않는다면, 한글로 작성한 코드는 모두 깨지는 문제점이 발생한다.

3.
본문은 <body></body>로 묶고,
본문을 설명하는 태그는 <head></head>로 묶기로 사람들끼리 약속함
4.
그리고 <html></html>: <body>태그와 <head>태그를 감싸는 최상위 태그
윗 줄 <!doctype html>: html 태그 위에 이 문서는 html이라는 의미로 관용적 작성
14. HTML 태그의 제왕
1.
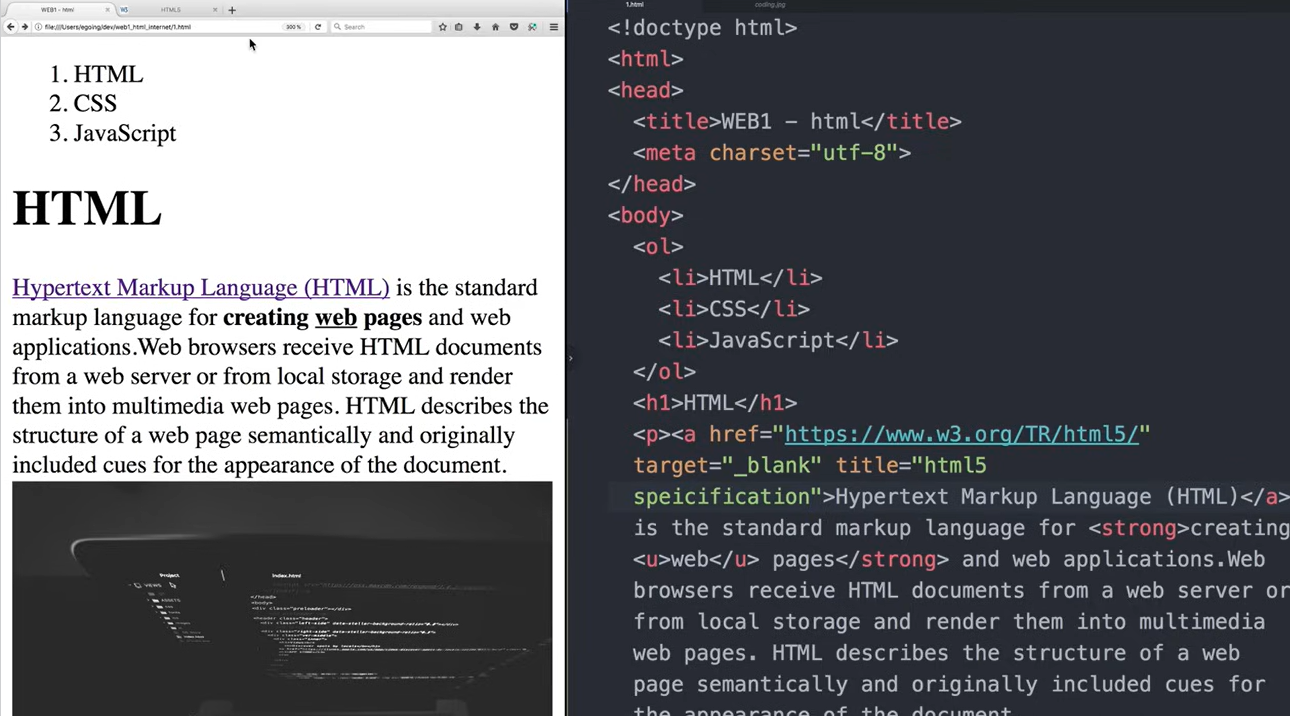
태그의 제왕인 <a>
: 링크 걸기 (이 태그가 없다면 검색엔진은 존재할 수 없음!)
'anchor'(닻)의 첫 글자를 딴 것. 정보의 바다에 정박한다는 의미를 지님.
2. 사용 방법

<a href="링크", target="_blank", title="툴팁">
href="__": 따옴표 안에 원하는 링크 작성해주기 (hypertext의 첫글자 h + reference의 약자 ref)
target="_blank": 클릭했을 때 새 탭에서 열림. 이 속성 안써주면 그냥 같은 탭에서 열림.
title="__": 따옴표 안에 툴팁으로 보여주고 싶은 것 작성해주기. 마우스를 갖다 대었을 때 이 툴팁이 뜨게 됨.
15. 웹사이트 완성
지금부터 우리가 만든 웹페이지들을 엮어서 하나의 웹사이트를 만들어 볼 것이다.
비주얼 스튜디오 코드에 코드 업데이트 완료 !
16. 원시웹
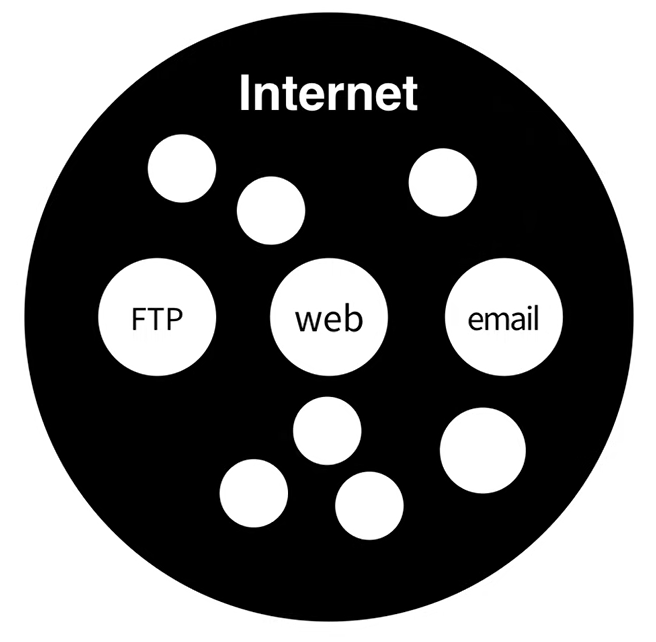
1. 웹의 역사
인터넷과 웹이 어떻게 세상에 등장하게 되었을까?


info.cern.ch : 웹의 메소포타미아 (home of the first website)

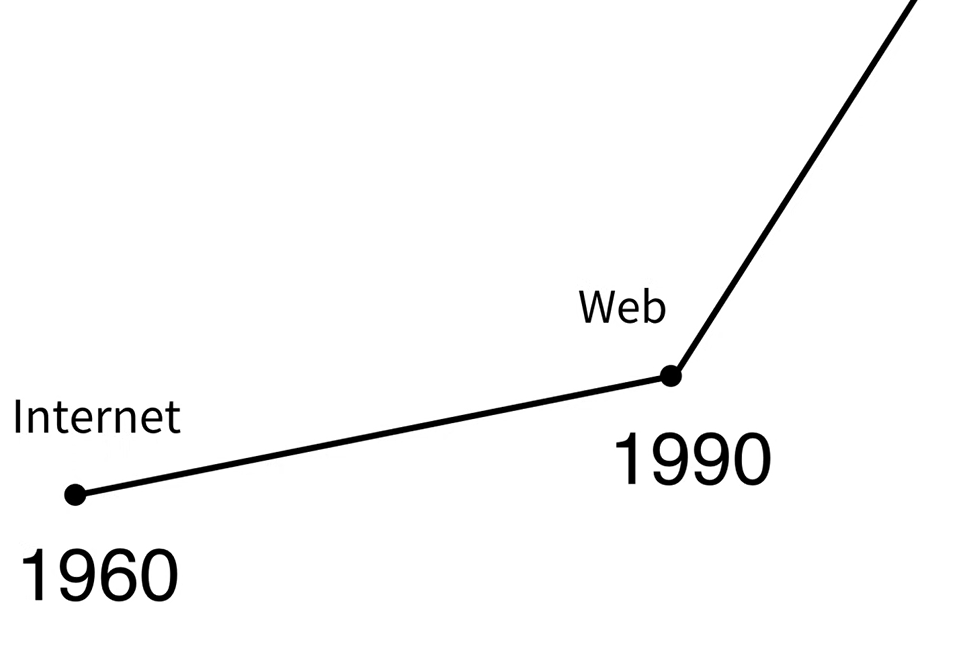
엘리트들만의 시스템이었던 인터넷이 1990년에 웹을 만나며 드디어 대중화가 되기 시작한다.
인터넷과 웹은 이 이후로 매우 빠른 속도로 동반 성장을 해 지금에 이르게 된다.
1990년에 팀버너스리가 완성한 웹을 '원시웹(primitive web)'이라고 부른다.
웹이 웹이 되기 위해 필요한 본질만을 담고 있으며, 그렇지 않은 것들은 철저히 배제한 수업이 WEB1 수업이다.
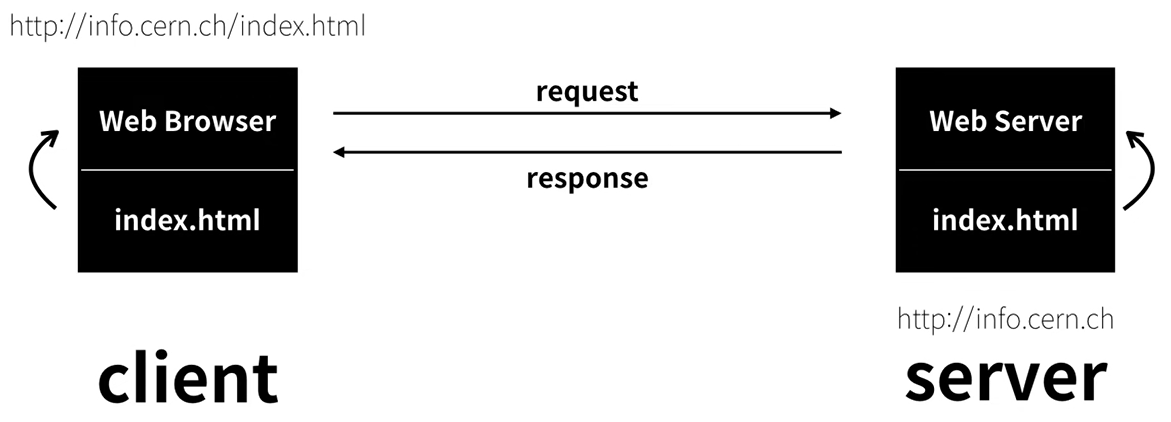
17. 인터넷을 여는 열쇠: 서버와 클라이언트
인터넷이 동작하기 위해서는 최소 2대의 컴퓨터가 필요함.
2대의 컴퓨터가 서로 정보를 주고받는 순간 인간은 완전히 새로운 존재가 되었다.

18. 웹호스팅: github page
직접 웹 서버를 운영하는 일은 컴퓨터가 항상 켜져 있어야하고, 웹서버라는 프로그램을 배워 설치하고 잘 운영해야 하고, 또 인터넷을 통해 정보를 외부로 전송할 수도 있어야 하기 때문에 쉬운 일이 아니다.
그래서 이러한 일들을 대행해주는 회사들이 존재한다.
인터넷에 연결된 컴퓨터 하나하나를 호스트라고 하고, 이런 컴퓨터를 빌려주는 사업을 호스팅(클라우드)이라고 한다.
호스팅 중에서 컴퓨터의 웹 서버와 같이 웹을 동작하기 위해 필요한 소프트웨어까지 모두 설치해서 빌려주는 비즈니스를 '웹 호스팅'이라고 부른다.
이 중 git hub가 가장 유명한 서비스이다. 그리고 이번 시간에는 얘를 이용해 볼 것이다.
1. github에서 new repository 생성 (my-first-website)
2. 우리의 소스코드를 파일로 업로드 uploading an existing file
3. 업로드가 완료된 후, 아래에 어떤 작업을 했는지 기록
4. commit changes -> 우리의 파일이 안전하게 인터넷에 저장됨
5. 링크를 타인과 공유하면 소스 코드 공유 뿐만 아니라 관련해서 토론도 가능 !
6. 웹호스팅 기능 활성화시키기 (영상)
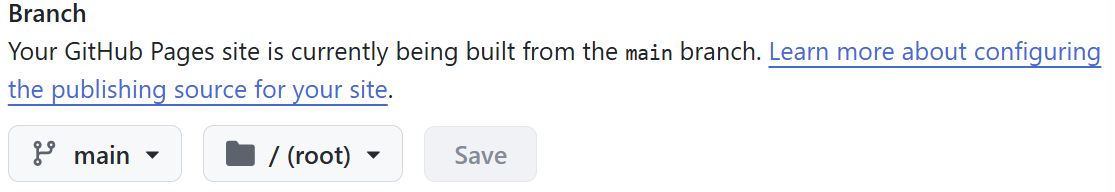
: Settings -> Pages -> Build and deployment
-> Branch에서 'main'으로 변경한 후 save

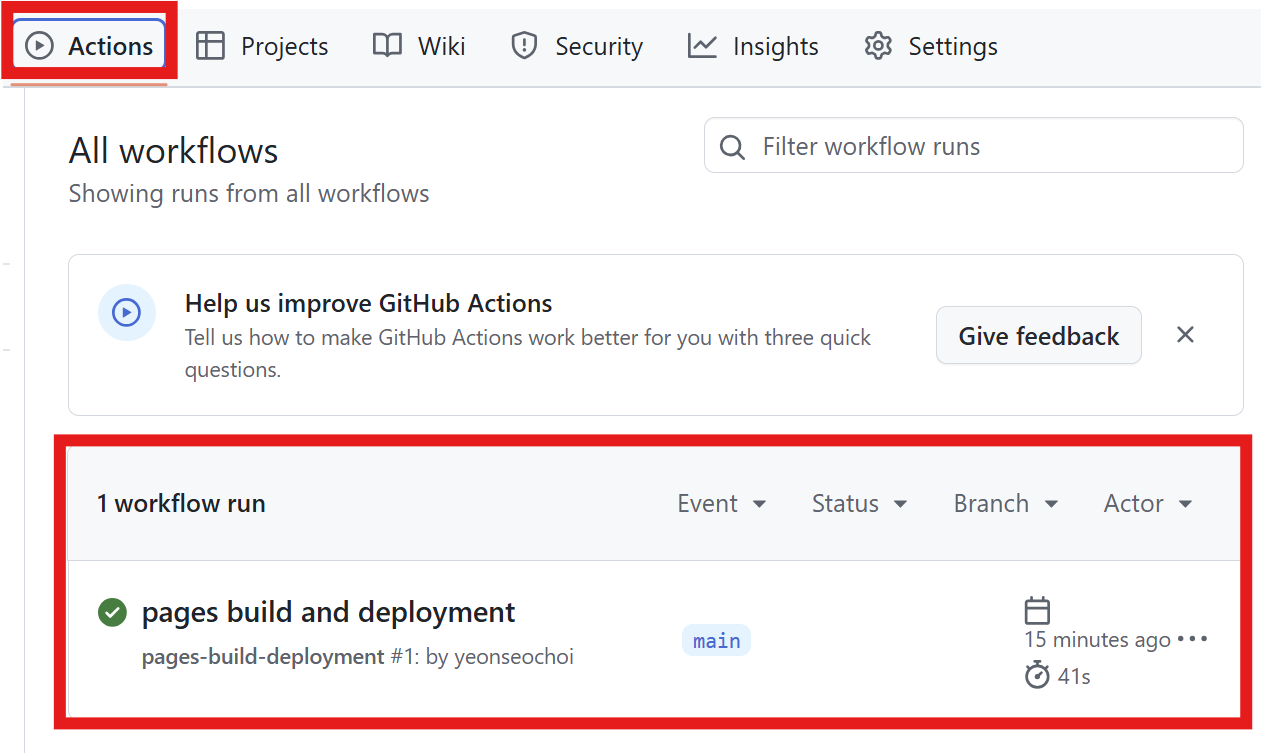
-> (그리고 이 모든 진행 상황은 Actions에서 구경 가능함)

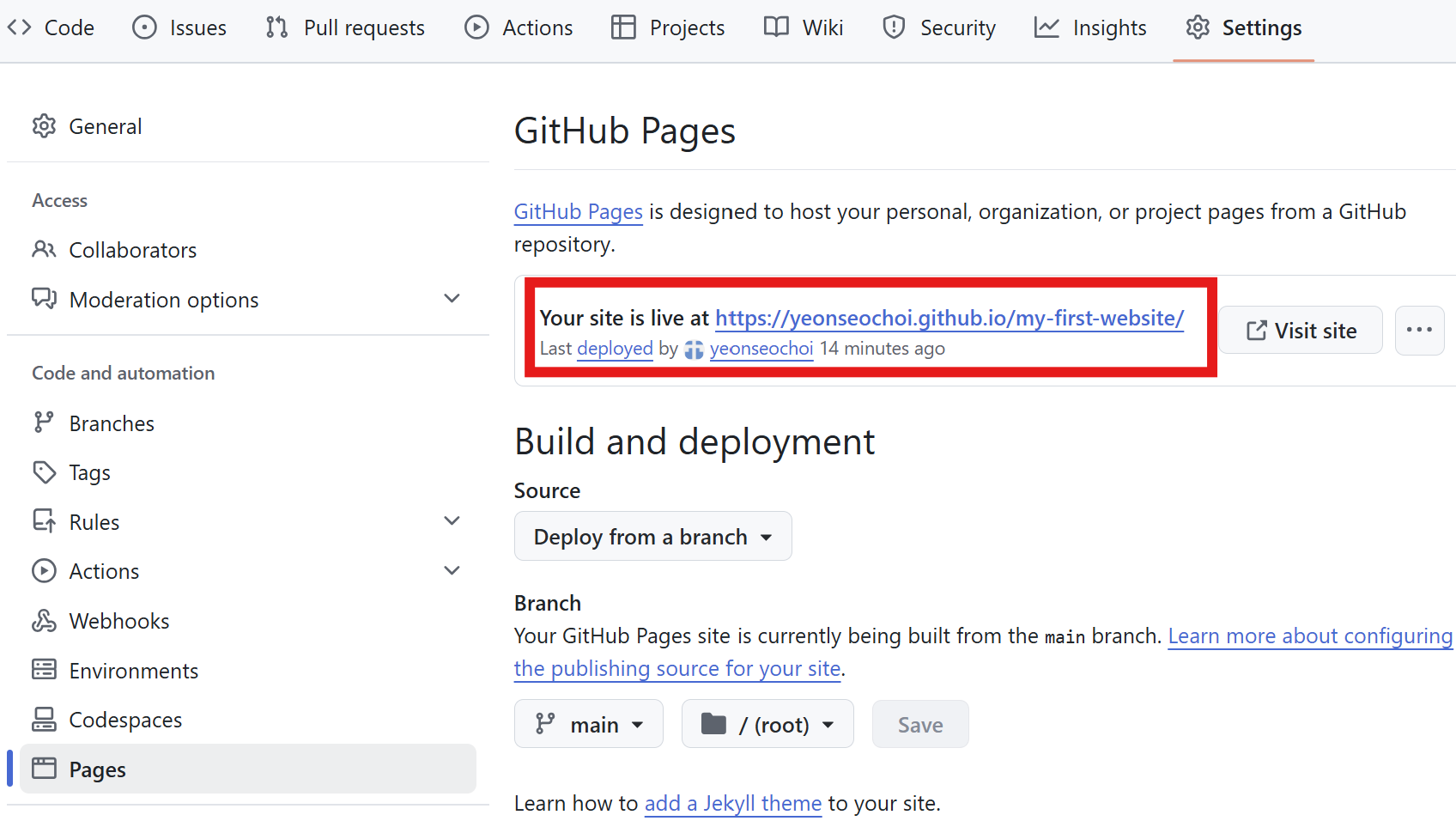
7. 마지막으로 Settings -> Pages 화면에서 생성된 링크를 누르면 누구나 내가 만든 웹사이트 접속 가능

https://yeonseochoi.github.io/my-first-website/
* 만약, 이후에 수정 사항이 생기면 코드가 수정된 파일들을 reupload시키고, commit changes 설명란에 수정된 버전이라고 적은 후, commit changes 버튼 누르기 -> 두번째 버전이 반영됨 -> 자동으로 깃허브가 진행사항을 보관해줌 (Actions 클릭하면 진행상황 볼 수 있음)
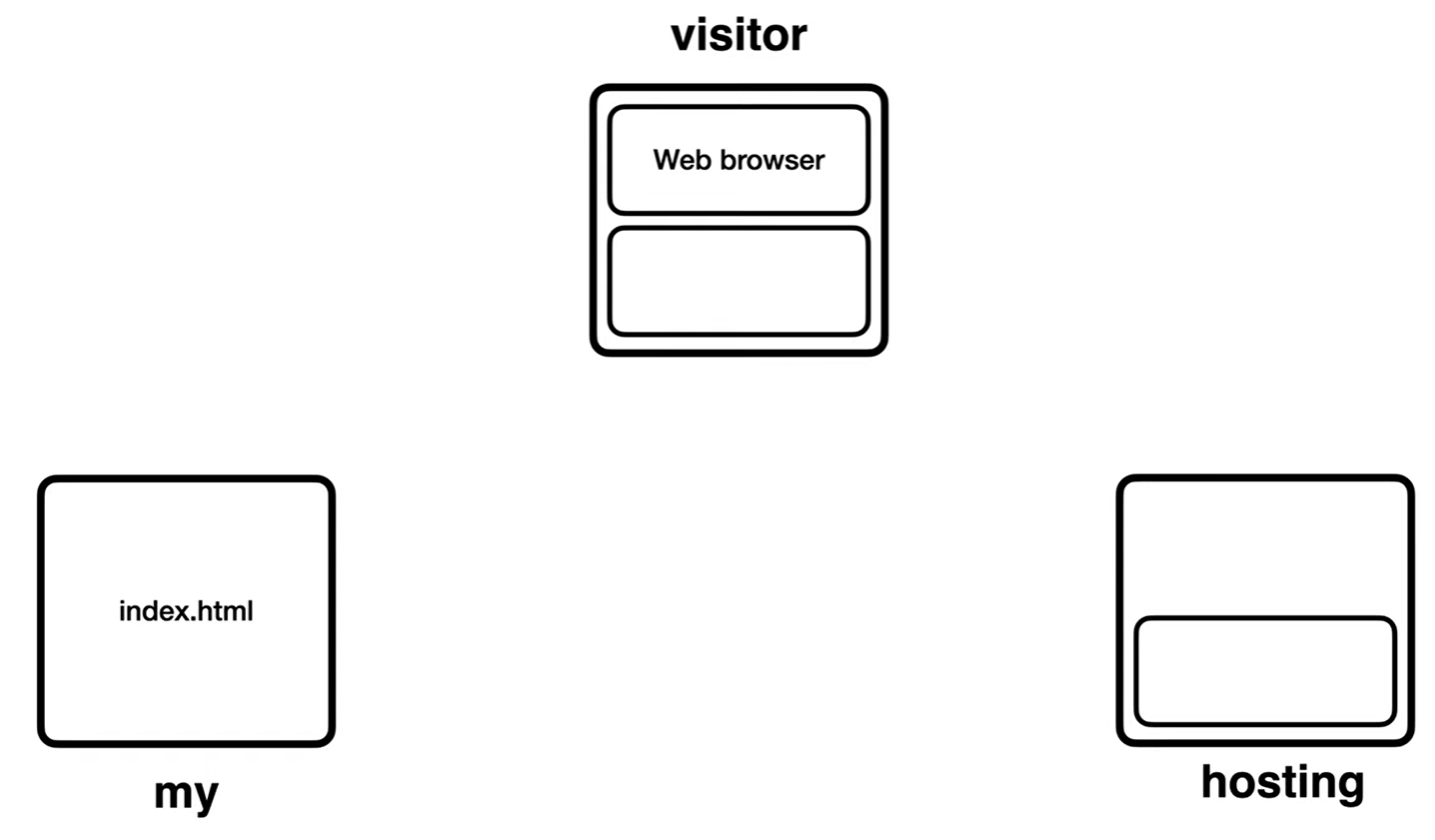
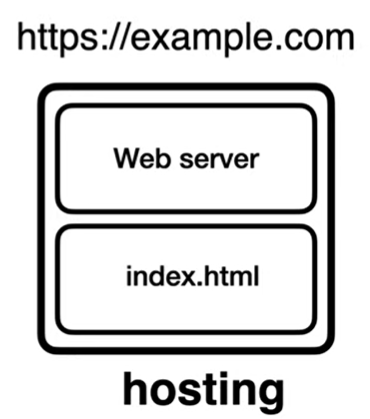
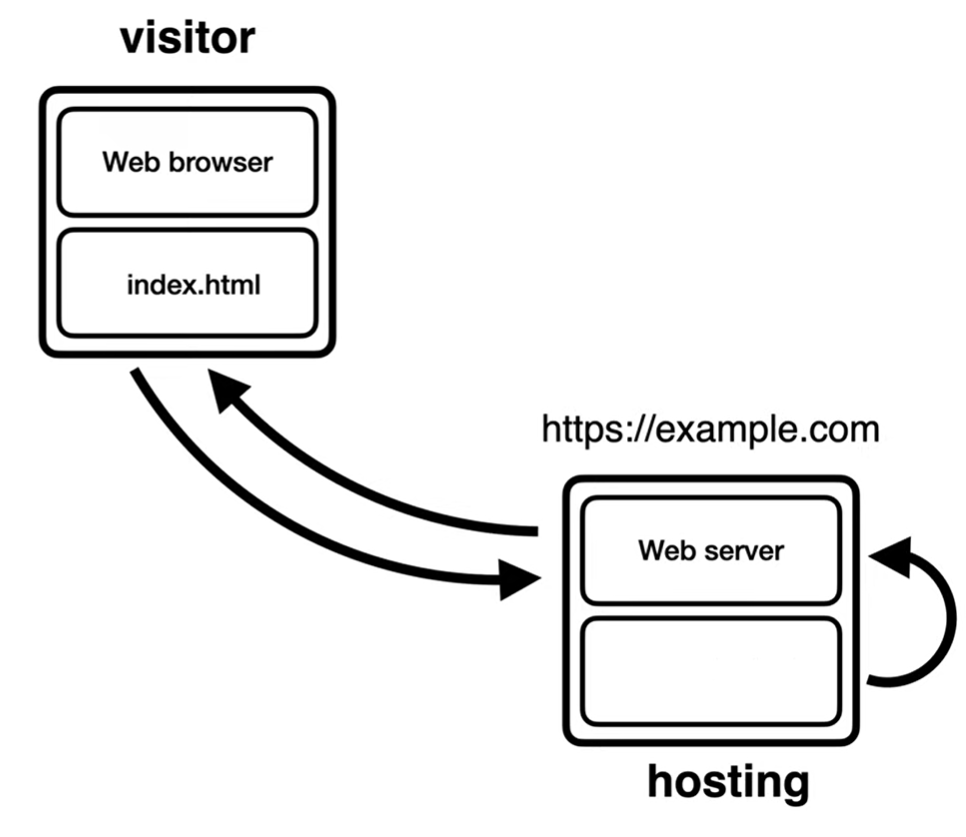
내용을 마무리하며, 웹 호스팅 과정을 설명해보겠다.
총 세개의 요소 존재

1. my 컴퓨터 (이 안에 내가 만든 웹 페이지가 존재)
2. 내 웹페이지를 보고싶어하는 visitors
3. 서비스를 대신해서 제공할 hosting 업체들
우리가 파일을 업로드하면 소스코드가 웹 호스팅으로 업로드됨
-> 호스팅 업체에서는 웹 호스팅에 설치돼있는 웹 서버를 활성화시킴,
그리고 컴퓨터에 도메인의 이름을 부여함 (https://example.com)

-> 이제 방문자(visitor)가 도메인 주소로 접속하면 웹서버가 index.html을 읽고 방문자에게 html의 소스코드를 전송해줌

-> 방문자의 web browser에 웹페이지가 표시되면 이 웅장한 여정이 모두 완료된다 !
19. 웹서버 운영하기
내 컴퓨터에 웹서버를 설치해서 남들이 내 컴퓨터의 웹페이지를 볼 수 있도록 해보자.
웹서버=제품군이므로 매우 다양한 웹서버가 존재하고, 여기서는 Live Server를 사용할 것이다. (비주얼 스튜디오의 확장 기능)

Live server의 가장 장점은 실시간 편집이 가능하다는 것이다. 따로 reload할 필요 없이 코드를 편집하면 실시간으로 웹브라우저의 내용이 변경된다.
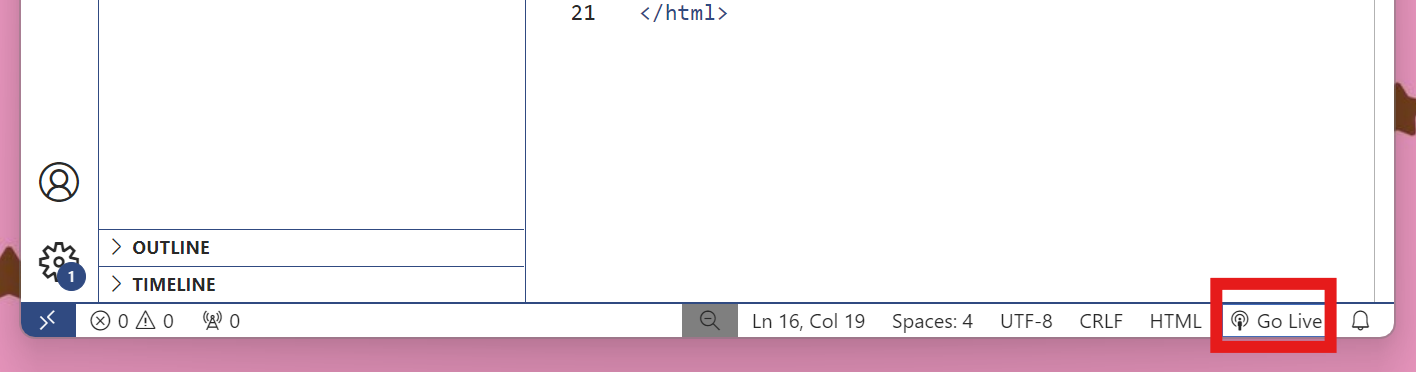
설치 후에, 아래에 Go Live 버튼을 클릭하면

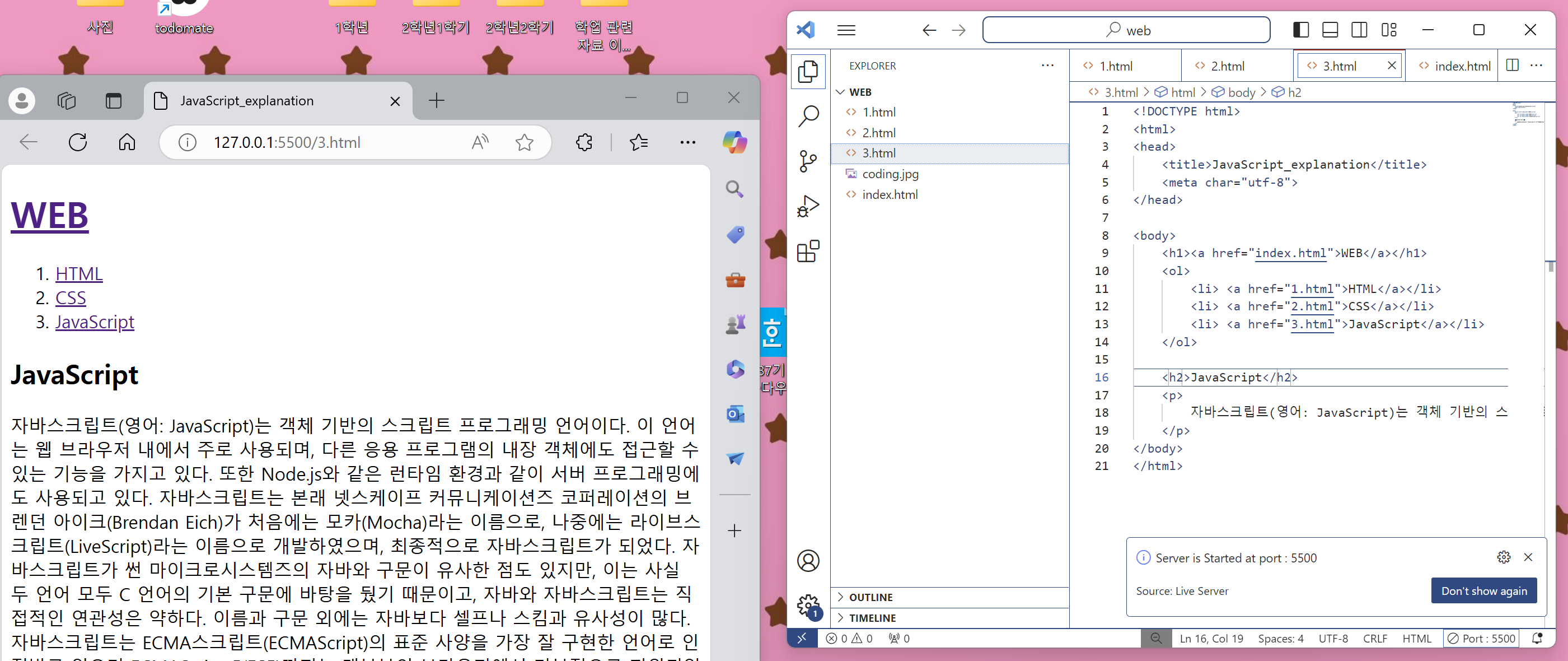
Live Server에 접속되며 왼쪽의 새로운 웹페이지가 열린다. 코드 수정을 한 후에 저장하면, 웹페이지를 새로고침하지 않아도 저절로 내용이 업데이트된다.

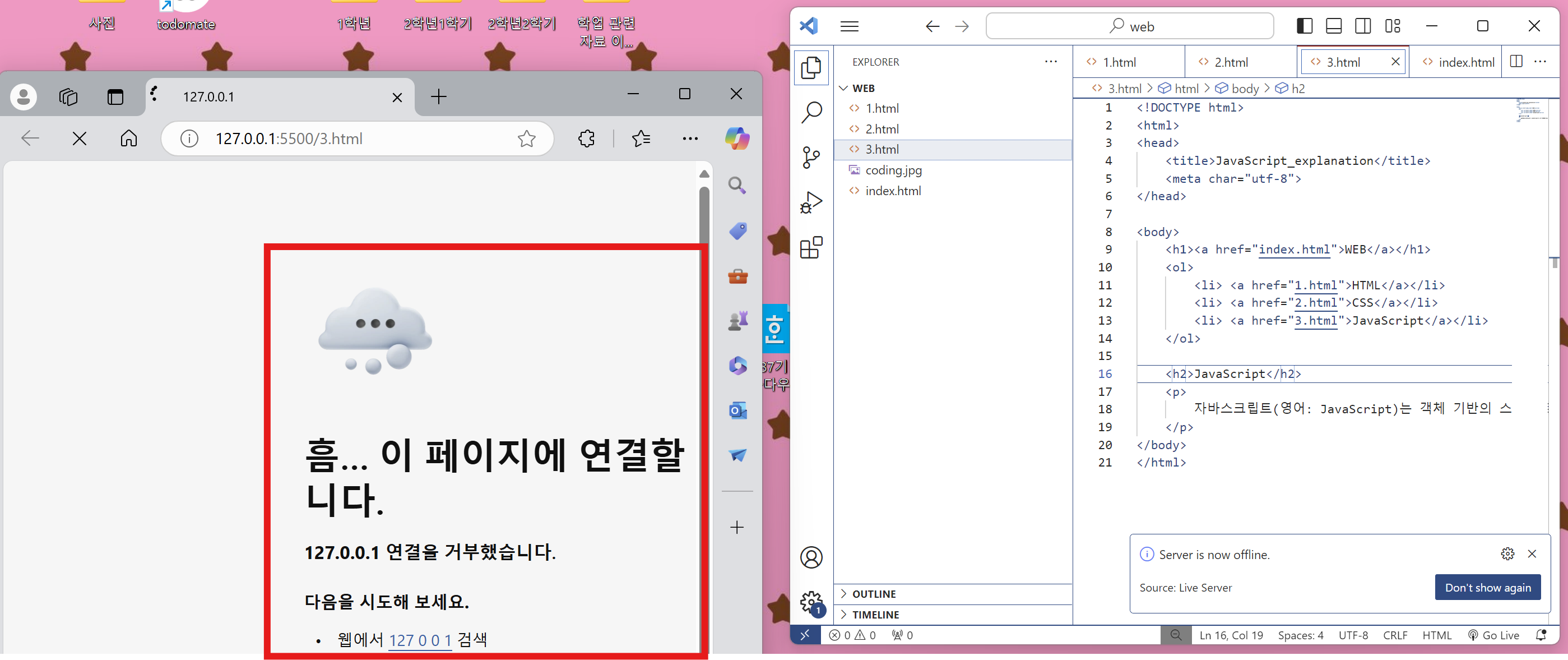
Live Server를 종료하고 싶다면 다시 아래의 Port: 5500 버튼을 눌러주면 된다.
그리고 그와 동시에 아까 사용했던 웹페이지도 사용 불가능해진다.

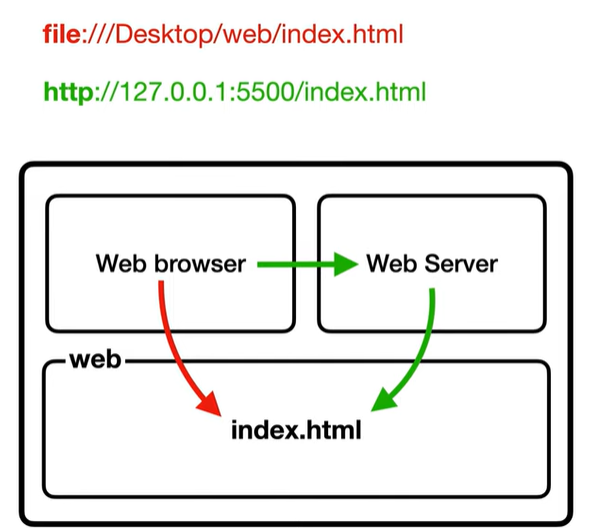
여기서 무슨 일이 벌어지고 있는 것일까?

-> 첫번째 주소: 브라우저가 파일을 직접 열었을 때의 주소
-> 두번째 주소: 웹 서버를 통해서 파일에 접근했을 때의 주소
웹 서버를 끄면 웹 서버를 통해 연결되어있는 두번째 주소는 접근이 불가능해지는 것이다.
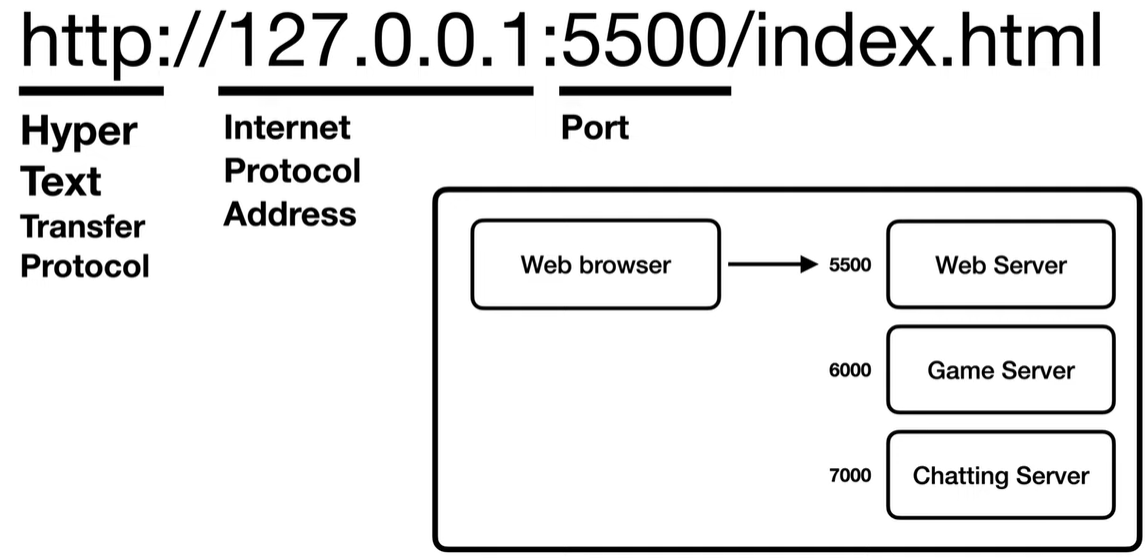
주소를 자세히 들여다보자.

http:
hyper text를 transfer하는 protocol에서 사용하는 address
127.0.0.1
internet protocol에서 사용하는 address / ip address는 약 43억개가 존재하는데,
그 중 이 127.0.0.1이 가장 특별한 주소이다. 이 주소는 내 컴퓨터 자신을 가르키자고 약속한 주소다.
:5500
하나의 컴퓨터에 여러개의 서버가 동작하고 있다면 웹브라우저는 누구와 통신해야할까?
이를 위해 각각의 서버는 각자의 포트 번호를 가지고 있다.
웹브라우저에 입력한 주소의 포트 번호가 5500이므로, 웹브라우저는 5500번 포트에 연결돼있는 웹 서버와 통신할 수 있게 된다.
그런데 같은 컴퓨터 안에서 웹브라우저와 웹서버가 서로 웹페이지를 주고받는 것은, 현실 세계와는 다르며 혼잣말을 하는 것과 유사하다.
현실의 웹은 웹브라우저와 웹서버가 서로 다른 컴퓨터에 설치되어 있어서 지구 반대편에 있는 컴퓨터의 문서도 마치 내 컴퓨터에 있는 문서처럼 볼 수 있다.
이것이 가능하기 위해 웹서버가 필요한 것이다.
'Front-End > 생활코딩 강의' 카테고리의 다른 글
| [Front-End] 생활코딩 강의 WEB2-JavaScript (1~11) (0) | 2025.04.03 |
|---|---|
| [Front-End] 생활코딩 강의 WEB2-CSS (8~14) (2) | 2025.02.27 |
| [Front-End] 생활코딩 강의 WEB2-CSS (1~7) (1) | 2025.02.25 |